ESLint
- 자바스크립트 코드에서 발견되는 문제시되는 패턴을 식별하기 위한 정적 코드 분석 도구
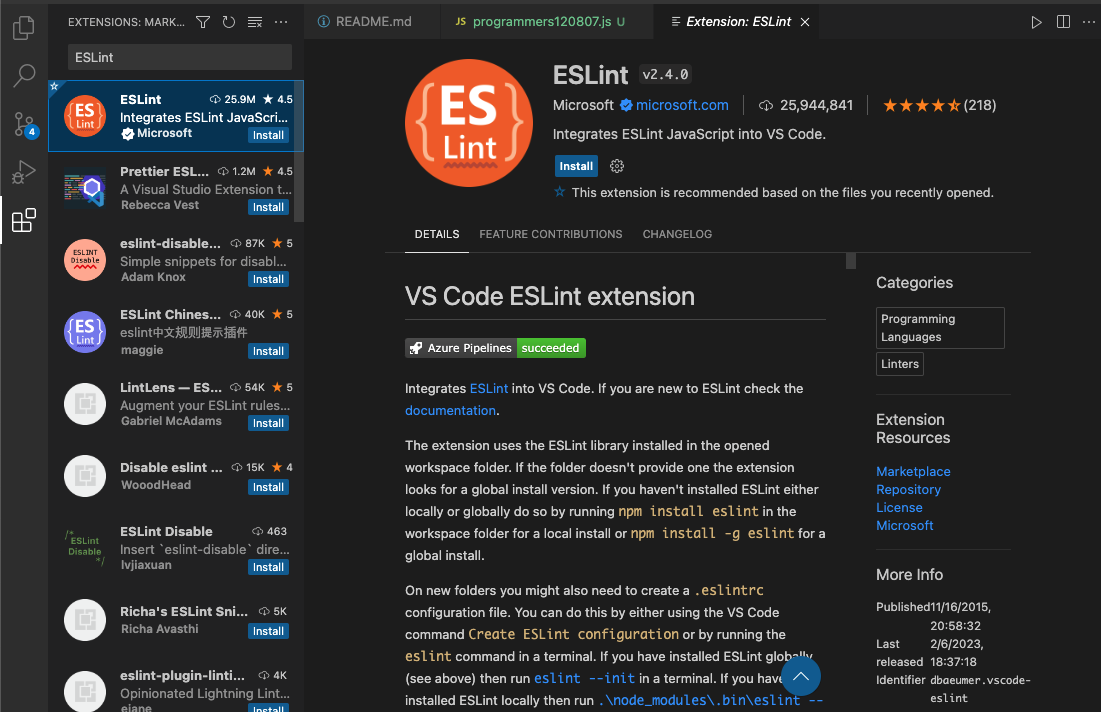
1. Extentions에서 ESLint를 검색해 install을 해준다.

2. 설정에서 editor code로 검색후, Code Actions On Save에 위치한 Edit in settings.json 을 클릭해 파일을 연다.

3. settings.json 파일이 열리면 아래와 같이 editor.codeActionsOnSave 안에 코드를 입력해 저장해준다.

"source.fixAll.eslint": true
Prettier
- 코드 포맷터로 개발자가 작성한 코드를 정해진 코딩 스타일에 따르도록 변환해주는 도구
1. Extentions에서 Prettier 를 검색해 install을 해준다.

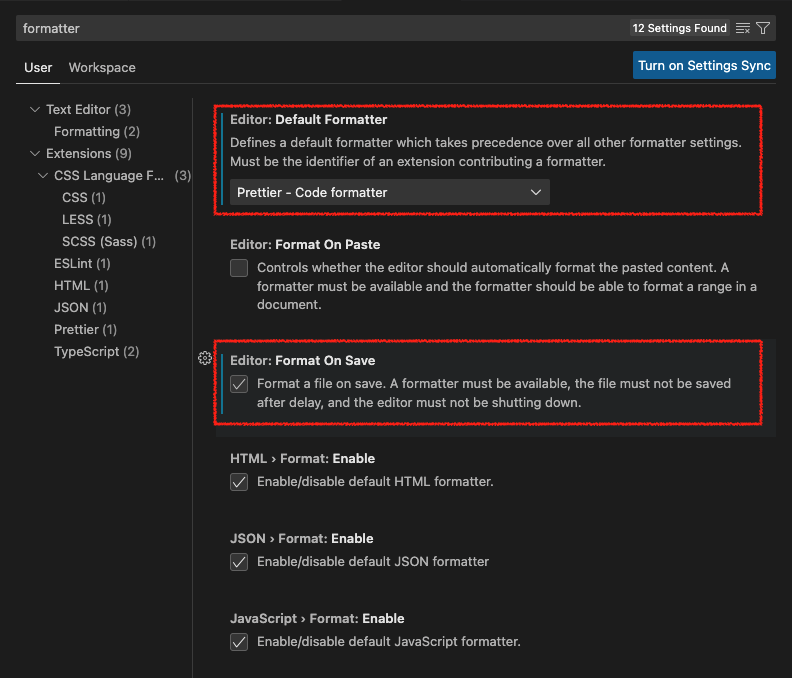
2. 설정에서 formatter를 검색후,
Default Formatter의 값을 None 에서 Prettier - Code formatter 로 변경해주고
Format On Save를 체크해 활성화 해준다.

'프로그램 세팅' 카테고리의 다른 글
| [VSCode] VS Code로 JavaScript 개발 환경 구축/실행 (0) | 2023.03.28 |
|---|---|
| STS4 JAVA EE Tool 및 여러 Tools 설치 (1) | 2021.07.27 |
| STS4 JST Server Adapters 설치 (0) | 2021.07.27 |
| STS4 Emmet 설치 (0) | 2021.07.27 |
| STS4 egit 설치 (0) | 2021.07.27 |