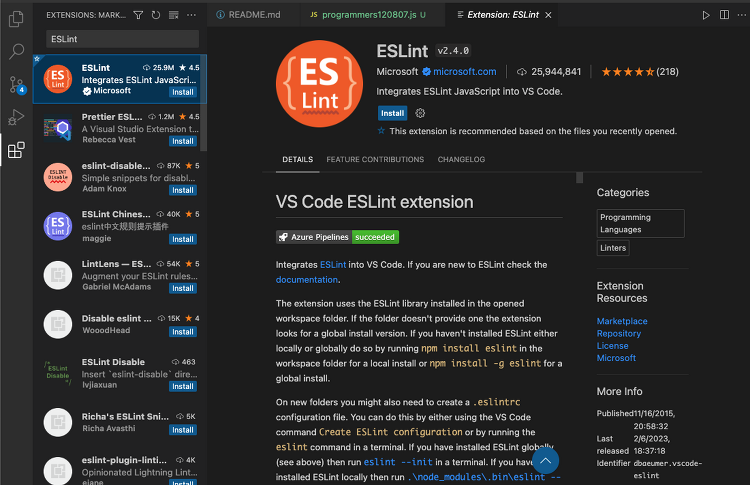
ESLint - 자바스크립트 코드에서 발견되는 문제시되는 패턴을 식별하기 위한 정적 코드 분석 도구 1. Extentions에서 ESLint를 검색해 install을 해준다. 2. 설정에서 editor code로 검색후, Code Actions On Save에 위치한 Edit in settings.json 을 클릭해 파일을 연다. 3. settings.json 파일이 열리면 아래와 같이 editor.codeActionsOnSave 안에 코드를 입력해 저장해준다. "source.fixAll.eslint": true Prettier - 코드 포맷터로 개발자가 작성한 코드를 정해진 코딩 스타일에 따르도록 변환해주는 도구 1. Extentions에서 Prettier 를 검색해 install을 해준다. 2. 설정..